Difference between revisions of "Rock"
(make it colorful) |
|||
| Line 12: | Line 12: | ||
__TOC__ | __TOC__ | ||
<div class="col-md-9"> | <div class="col-md-9"> | ||
| − | <div class="panel panel- | + | <div class="panel panel-hearts-white"> |
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> Getting started</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> Getting started</h3> </div> | ||
| Line 28: | Line 28: | ||
</div> | </div> | ||
<div class="col-md-3 "> | <div class="col-md-3 "> | ||
| − | <div class="panel panel- | + | <div class="panel panel-midnight-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-download"></i> Download</h3> | <h3 class="panel-title"><i class="fa fa-download"></i> Download</h3> | ||
| Line 39: | Line 39: | ||
<div class="clearfix"></div> | <div class="clearfix"></div> | ||
<div class="col-md-4 "> | <div class="col-md-4 "> | ||
| − | <div class="panel panel- | + | <div class="panel panel-cocktail-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-users"></i> Community</h3> | <h3 class="panel-title"><i class="fa fa-users"></i> Community</h3> | ||
| Line 56: | Line 56: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="panel panel- | + | <div class="panel panel-gunmetal-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-linux"></i> Linux</h3> | <h3 class="panel-title"><i class="fa fa-linux"></i> Linux</h3> | ||
| Line 73: | Line 73: | ||
</div> | </div> | ||
<div class="col-md-4"> | <div class="col-md-4"> | ||
| − | <div class="panel panel- | + | <div class="panel panel-mango-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-cog"></i> Common HowTos</h3> | <h3 class="panel-title"><i class="fa fa-cog"></i> Common HowTos</h3> | ||
| Line 93: | Line 93: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="panel panel- | + | <div class="panel panel-berry-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-check-circle"></i> Others</h3> | <h3 class="panel-title"><i class="fa fa-check-circle"></i> Others</h3> | ||
| Line 102: | Line 102: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="panel panel- | + | <div class="panel panel-party-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-gamepad"></i> Addons</h3> | <h3 class="panel-title"><i class="fa fa-gamepad"></i> Addons</h3> | ||
| Line 114: | Line 114: | ||
</div> | </div> | ||
<div class="col-md-4 "> | <div class="col-md-4 "> | ||
| − | <div class="panel panel- | + | <div class="panel panel-cello-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-hdd-o"></i> Hardware</h3> | <h3 class="panel-title"><i class="fa fa-hdd-o"></i> Hardware</h3> | ||
| Line 125: | Line 125: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="panel panel- | + | <div class="panel panel-meadow-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-android"></i> Android</h3> | <h3 class="panel-title"><i class="fa fa-android"></i> Android</h3> | ||
| Line 139: | Line 139: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="panel panel- | + | <div class="panel panel-cyanide-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title"><i class="fa fa-bold"></i> Bootloader</h3> | <h3 class="panel-title"><i class="fa fa-bold"></i> Bootloader</h3> | ||
| Line 151: | Line 151: | ||
<div class="clearfix"></div> | <div class="clearfix"></div> | ||
<div class="col-md-6 pull-left"> | <div class="col-md-6 pull-left"> | ||
| − | <div class="panel panel- | + | <div class="panel panel-neutral-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title">Projects</h3> | <h3 class="panel-title">Projects</h3> | ||
| Line 165: | Line 165: | ||
</div> | </div> | ||
<div class="col-md-6 pull-right"> | <div class="col-md-6 pull-right"> | ||
| − | <div class="panel panel- | + | <div class="panel panel-concrete-white"> |
<div class="panel-heading"> | <div class="panel-heading"> | ||
<h3 class="panel-title">References</h3> | <h3 class="panel-title">References</h3> | ||
Revision as of 07:10, 6 January 2015

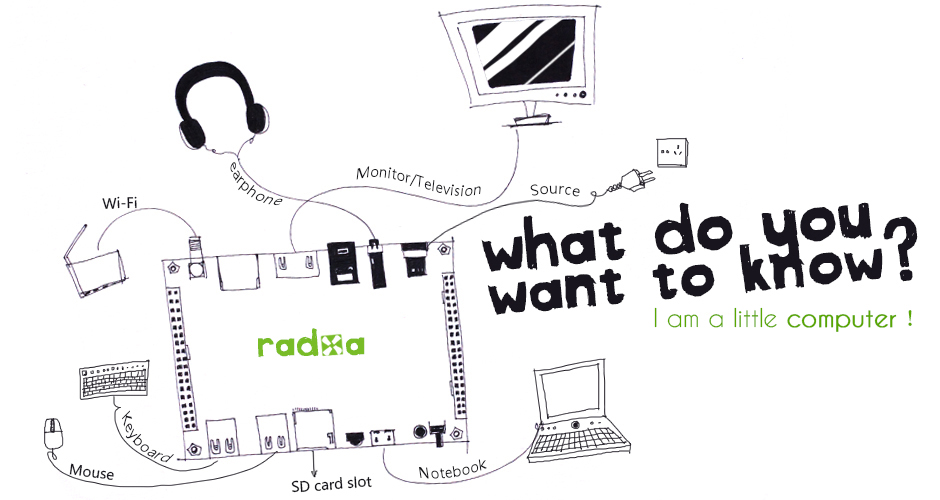
Radxa Rock(Pro/Lite)
Radxa Rock is a RK3188 based SBC(Single Board Computer) by Radxa. It has a quad core ARM processor, can run android or some Linux distributions. It also features 80 pin 2.54mm headers, which makes it easy to connect other sensors or use the GPIO.
Contents
Getting started
The Radxa Rock is shipped with Android 4.2.2 (Jelly Bean) and Ubuntu/Linaro 13.09 dual boot on the NAND flash (on-board storage) and it works out of the box(Rock Pro is shipped with Android 4.4.2(Kitkat) on NAND flash). Let's read Radxa Rock Getting Started Guide and hook everything up and start playing with the board.
Once you get started, you can flash latest Android image and several Linux images, or you can try to boot Android/Linux from SD card. You can also build your own Android, build your own kernel, build your own Ubuntu root file system, or whatever you want.
FAQs
Before you ask any questions about the Radxa Rock check if your question has already been asked and answered Radxa Rock FAQ.
Download
Visit the download page to get the download link and description of the source code, tools, images etc
Community
Users
Developers
- radxa google groups, send emails to radxa@googlegroups.com to subscribe
- #radxa IRC channel on Freenode. Click to join #radxa on Freenode (WebChat mode), or consult IRC logs.
Common HowTos
Addons
Android
Bootloader
References
Photos
External
- cnx-soft - radxa rock development boards with rockchips rk3188 are available for developers now
- linuxgizmos - open sbc runs android and linux on quad core rockchip
- minipute - new radxa rock single board computer runs rockchip rk3188
- omglaptop - Radxa Rock Specs
- PicUntu 4.5 with a GUI installer for RK3188 based devices
