Difference between revisions of "Rock3/getting started"
< Rock3
| Line 18: | Line 18: | ||
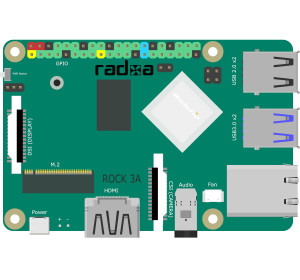
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/rock-3a | Getting started with ROCK 3A]]</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/rock-3a | Getting started with ROCK 3A]]</h3> </div> | ||
<div class="panel-body"> | <div class="panel-body"> | ||
| − | [[File:Start_3a.png | 300px | link=rock3/getting_started/3a]] | + | <div class="thumbnail ">[[File:Start_3a.png | 300px | link=rock3/getting_started/3a]]</div> |
</div> | </div> | ||
</div> | </div> | ||
| Line 26: | Line 26: | ||
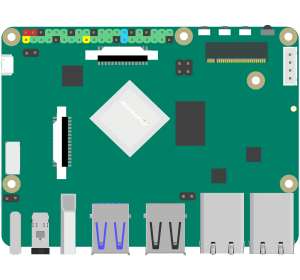
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/rock-3b | Getting started with ROCK 3B]]</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/rock-3b | Getting started with ROCK 3B]]</h3> </div> | ||
<div class="panel-body"> | <div class="panel-body"> | ||
| − | [[File:Start_3b.png| 300px | link=rock3/getting_started/3a]] | + | <div class="thumbnail ">[[File:Start_3b.png| 300px | link=rock3/getting_started/3a]]</div> |
</div> | </div> | ||
</div> | </div> | ||
| Line 34: | Line 34: | ||
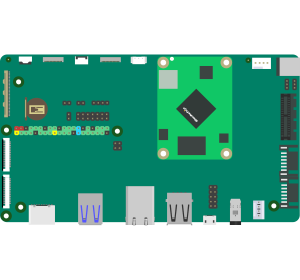
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-cm3-io | Getting started with CM3 IO board]]</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-cm3-io | Getting started with CM3 IO board]]</h3> </div> | ||
<div class="panel-body"> | <div class="panel-body"> | ||
| − | [[File:Start_io.png| 300px | link=rock3/getting_started/CM3/IO]] | + | <div class="thumbnail ">[[File:Start_io.png| 300px | link=rock3/getting_started/CM3/IO]]</div> |
</div> | </div> | ||
</div> | </div> | ||
| Line 42: | Line 42: | ||
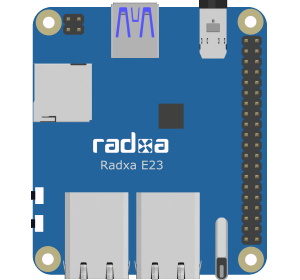
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-e23 | Getting started with Radxa E23]]</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-e23 | Getting started with Radxa E23]]</h3> </div> | ||
<div class="panel-body"> | <div class="panel-body"> | ||
| − | [[File:Start_e23.png| 300px | link=rock3/getting_started/CM3/e23]] | + | <div class="thumbnail ">[[File:Start_e23.png| 300px | link=rock3/getting_started/CM3/e23]]</div> |
</div> | </div> | ||
</div> | </div> | ||
| Line 50: | Line 50: | ||
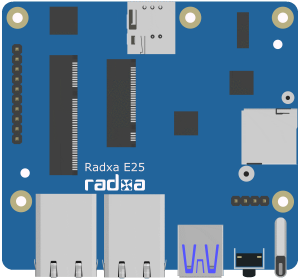
<div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-e25 | Getting started with Radxa E25]]</h3> </div> | <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-hand-o-up"></i> [[rock3/getting_started/radxa-e25 | Getting started with Radxa E25]]</h3> </div> | ||
<div class="panel-body"> | <div class="panel-body"> | ||
| − | [[File:Start_e25.png| 300px | link=rock3/getting_started/CM3p/e25]] | + | <div class="thumbnail ">[[File:Start_e25.png| 300px | link=rock3/getting_started/CM3p/e25]]</div> |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 08:01, 17 January 2022
ROCK 3 > Getting started